Andreas
Hi, my name is Andreas and I'm a passionate frontend developer.
After some years working as an operator in the pharmaceutical industry, I got bored and needed a change. I had the need to do something more creative and fun, wich after some thinking led me on to web development. Therefore I started to study frontend development at Nackademin (Vocational Education).
My interest in web development started back when i was a teenager, and since then I've been trying a little bit of this, and a little bit of that. I've been doing everything from HTML, CSS to JavaScript and PHP. During the years I've also tried some other programming languages, for example mIRC-scripting, Visual Basic and C#.
In my free time, when I'm not building stuff for the web, there's a lot of time spent on music, I listen, and I go to lots of gigs and visit festivals. Apart from that I love traveling, crafting and video games.
Skills
Projects

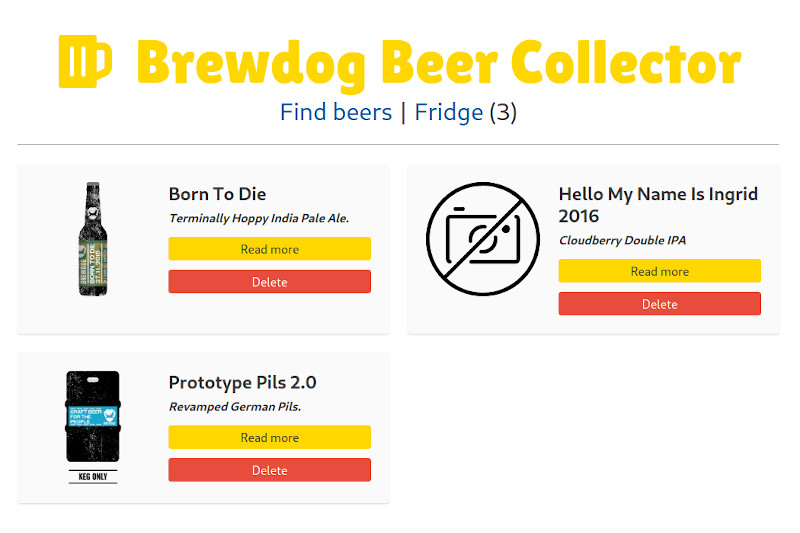
Brewdog Beer Collector
A project I made with two classmates in the course JavaScript 4 at Nackademin. The mission was to try out a framework, we built the app using Svelte. It uses an API provided by Brewdog.
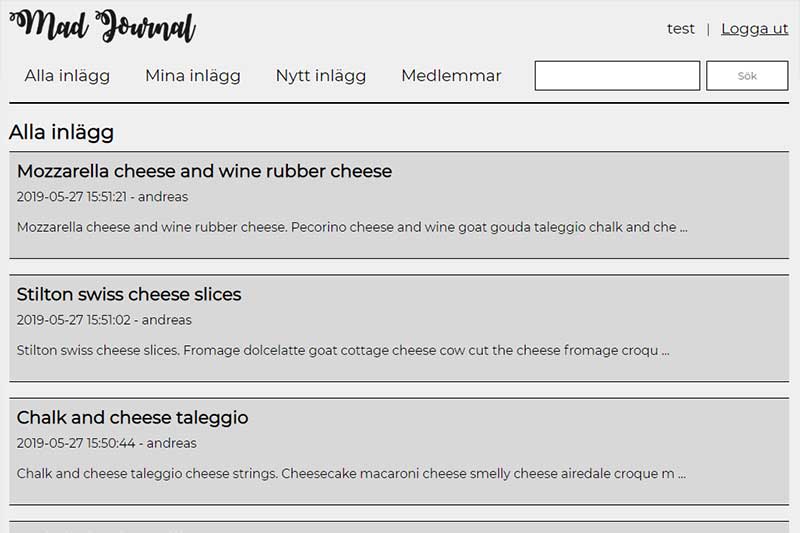
MAD-Journal
Examining project in the course CMS, Backend och Databases at Nackademin. We were suppose to create a single page journal with JavaScript that was connected to an API that we built with the framework Slim. PHP and MySQL. I did this project with two classmates.
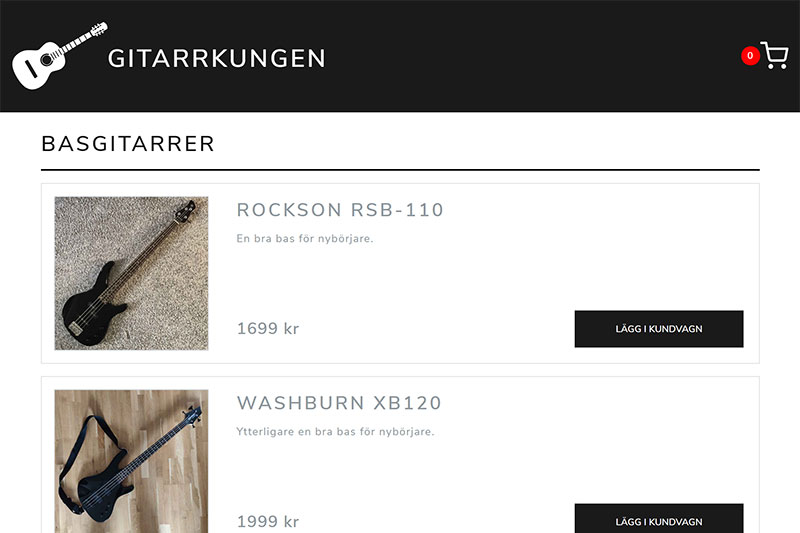
Gitarrkungen
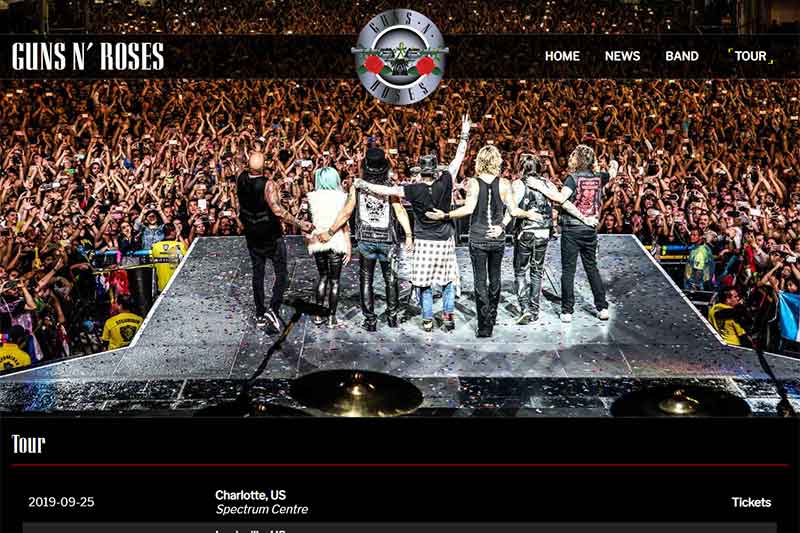
Examining project in the course JavaScript 2 at Nackademin. We were supposed to create a webshop with at least 10 products that you should be able to add to a cart and then "order". The project uses Bootstrap, jQuery och Web Storage API. I did this project together with a classmate.
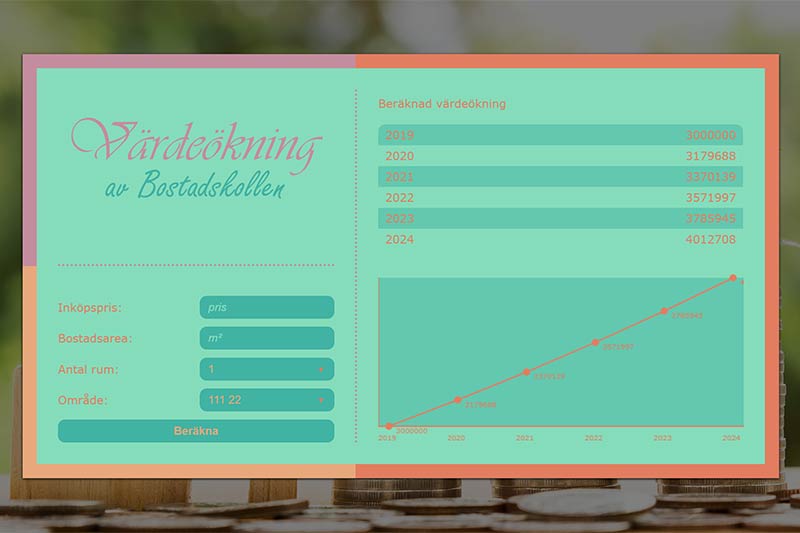
Värdeökning
Project that i made during the course Frontend Projects at Nackademin. The mission was to create a web app for the fictive company Bostadskollen. The app calculates estimated value increase on a residence for the upcoming 5 years. It's limited to three areas and the calculations should not be trusted, cause they don't resemble real life.LIA-tracker
This app i put together to keep track of internships I've applied for. And at the same time practice some JavaScripting. There's no database involved and it's built using Web Storage API. It's possible to import and export the list as CSV to be able to use the app in other browsers or places.![[Code]](/images/portfolio/code.jpg)
[Code]
Group project made in the course Frontend Projects at Nackademin. It's made together with tre classmates. Our mission was to build a homepage for a consulting company that offers frontend services.
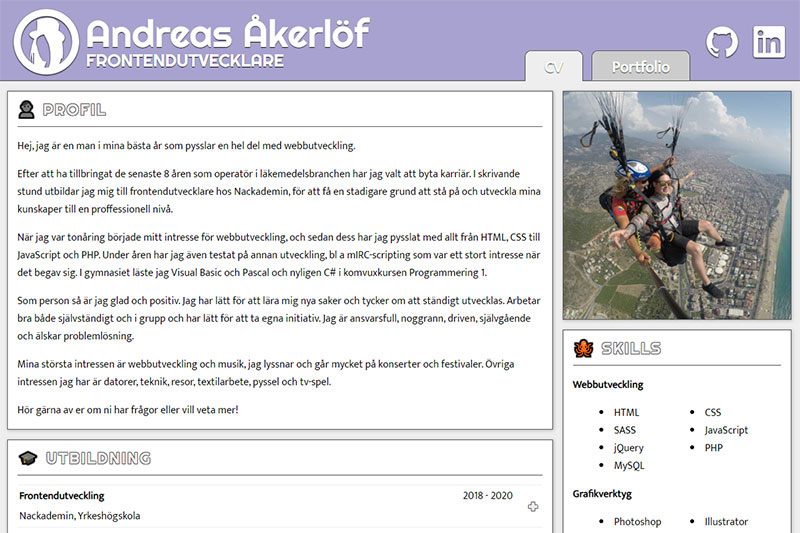
akerlof.se
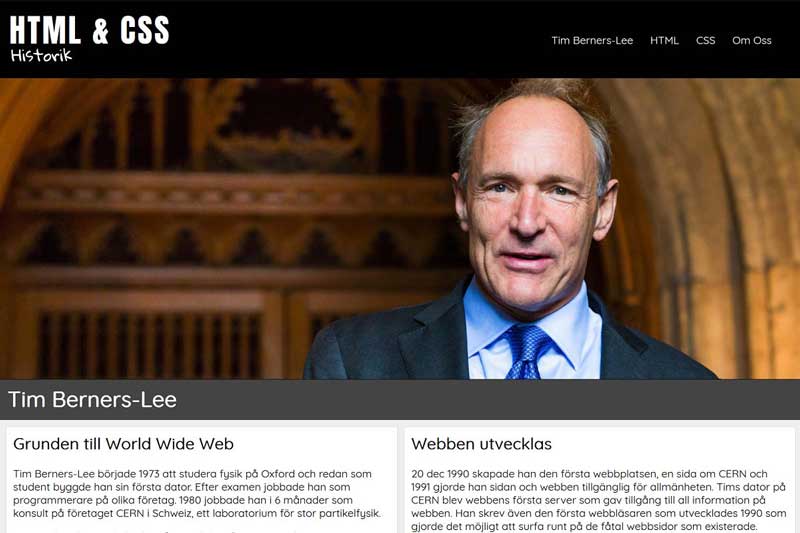
This is my old site / CV / portfolio. I designed it and coded it as an exam in the course Graphic Tools at Nackademin.